با استفاده از تنظیمات بخش Inspect میتوانید وبسایتها در حالت موبایل مشاهده و مشکلات احتمالی آنها را بررسی کنید.
این مقاله برای عزیزان طراحان سایت، سئو کارها، و کسایی که در زمینه توسعه وب سایت هستند الزامی چون با این آموزش میتویند به راحتی وب سایت مورد نظر از لحاظ ریسپانیو (واکنشگرا) در اکثرا دستگاه های موبایل یا تبلت مشاهد کنید و مشکلات وب سایت را به راحتی رفع کنید.
گوگل کروم یک ابزار کاربردی برای این موضوع دارد که با استفاده از آن میتوانید هر وبسایتی را بهصورت نسخه انواع دستگاهای موبایل بررسی کنید.
آموزش مشاهده وب سایت در حالت موبایل
ابتدا وبسایتی را که میخواهید بهصورت نسخهی موبایل بررسی کنید، در مرورگر کروم باز کنید. سپس با روشهای زیر وارد بخش Inspect شوید.
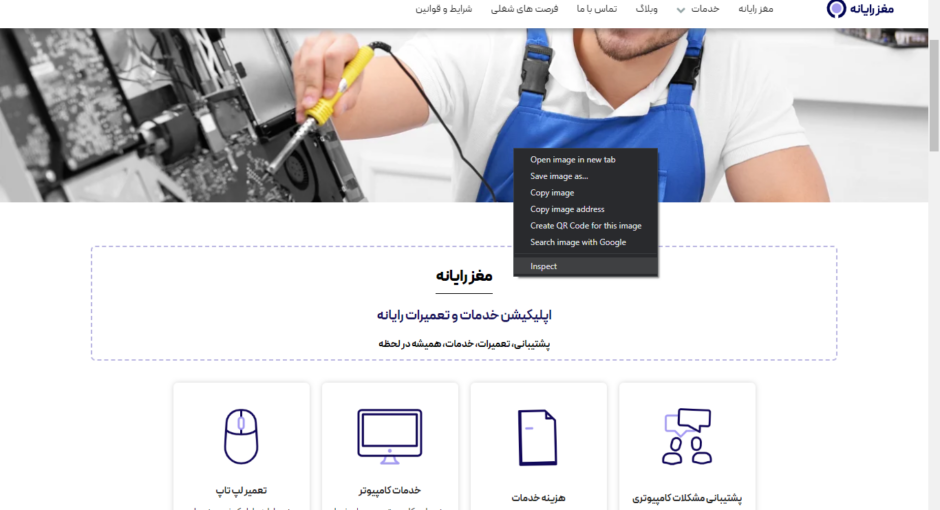
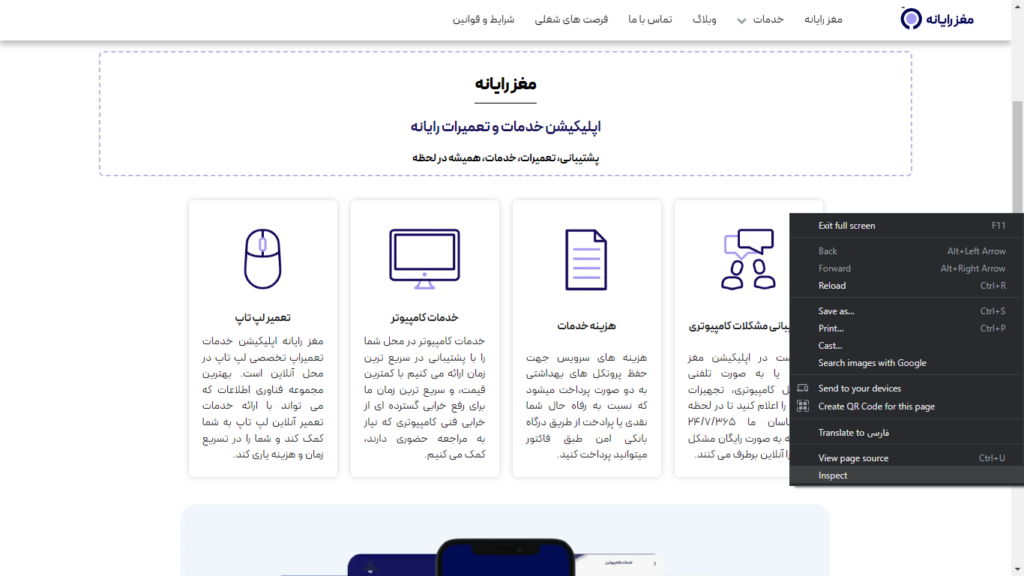
روی یک بخش خالی از صفحه راست کلیک و گزینهی Inspect را انتخاب کنید یا استفاده از کلیدهای ترکیبی Ctrl+Shift+I وارد قسمت Inspect شوید.
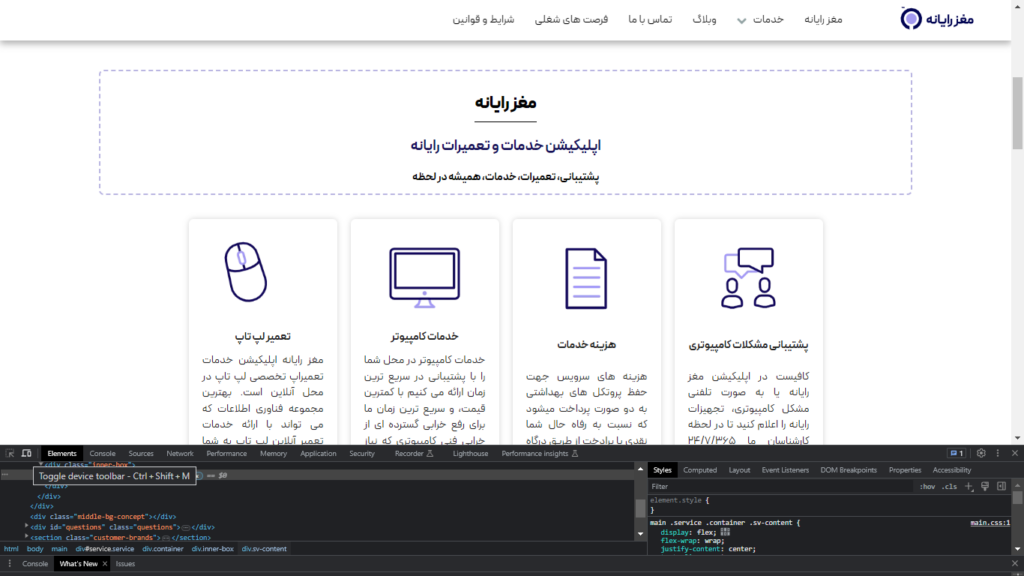
بعد از انتخاب گزینه بالا، وبسایتی که باز کردید به حالت موبایل تبدیل میشود و بهطور پیشفرض روی حالت Responsive قرار میگیرد. با تغییر موقعیت نوار کناری، میتوانید وبسایت را در شرایط مختلف بررسی کنید.
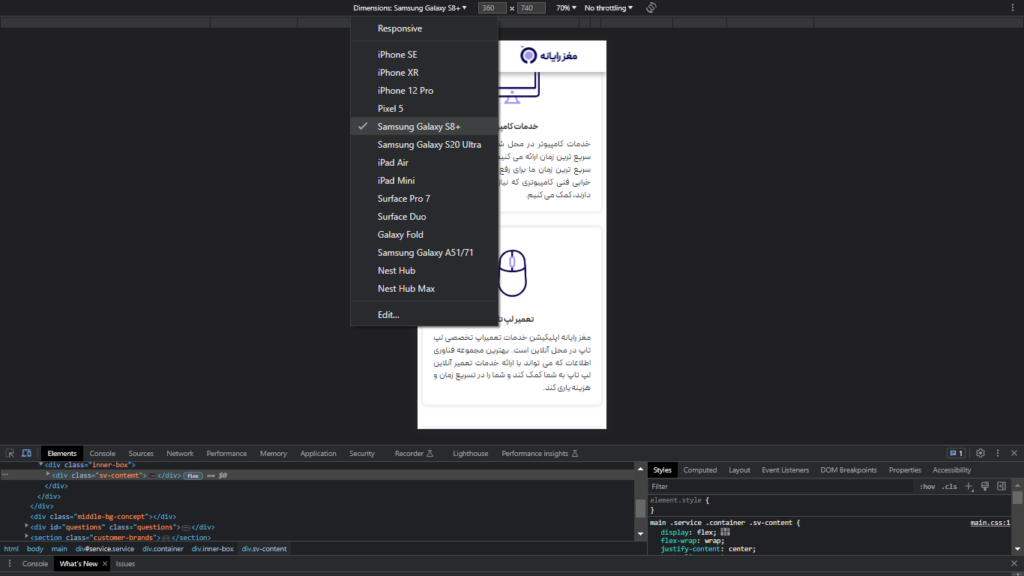
نکته قابل توجه این است که از منوی Responsive میتوانید وبسایت خود را روی موبایلها و تبلتهای معروف به نمایش دربیاورید و مشکلات احتمالی را پیدا کنید.
حتی به صورت زنده می توانید تغییرات نیز اعمال کنید.