به عنوان بخشی از Windows App SDK، WinUI 3 یک چارچوب UI مدرن برای ساخت ویندوز 10 و ویندوز 11 ارائه می دهد. هدف این وبلاگ 3 قسمتی این است که به اعضای تازه وارد در توسعه Windows کمک کند تا با استفاده از Window App SDK از طریق یک برنامه نمونه سرگرم کننده، به سرعت با آن آشنا شوند.
این پست تنها بخش 1 از وبلاگ 3 قسمتی Windows App SDK است و به شما نشان می دهد چگونه از کنترل های WinUI 3 برای ایجاد یک رابط کاربری ساده و کارآمد استفاده کنید. قسمت 2 و 3 برای پنجره سازی و تک نمونه سازی هستند.
نمونه نمای کلی برنامه
ما قصد داریم یک اپلیکیشن با دکمه هایی بسازیم که صدای درام تولید می کند (DrumPad). به همان اندازه که این برنامه آزمایشی ساده است، کارهای جالبی را نشان می دهد که می توانید بلافاصله با Windows App SDK (WinAppSDK) انجام دهید:
• کار با کنترل های UI ساده و آسان از کتابخانه UI ویندوز (WinUI) 3
• سفارشی کردن گزینه های پنجره به طوری که کاربر می تواند با برنامه همیشه در بالا چند کار انجام دهد یا تجربه ای همه جانبه داشته باشد
• تک نمونه کردن برنامه برای کاهش مشکلات همگامسازی بین نمونهها
پیش نیازها
1. ابزارهایی را برای توسعه برنامه های ویندوز 10 و ویندوز 11 در اینجا نصب کنید.
2. با استفاده از قالب Blank App, Packaged (WinUI 3 in Desktop) یک برنامه WinUI 3 ایجاد کنید و نام آن را DrumPad بگذارید.
ساختار قالب پروژه
در قالب پروژه WinUI 3، بیشتر کدهای ما در MainWindow.xaml و MainWindow.xaml.cs زندگی می کنند.
• MainWindow.xaml یک فایل XAML است که در آن ما تمام عناصر UI خود را به نام “کنترل” تعریف می کنیم که لایه بصری برنامه ما را تشکیل می دهد.
• MainWindow.xaml.cs فایل کد C# است که در آن همه منطقی که به ما امکان می دهد با برنامه خود تعامل داشته باشیم، قرار می دهیم.
طراحی چیدمان رابط کاربری
کنترلهای WinUI 3 زیر برای نمایش اجزای یک درام پد استفاده میشوند:
• DropDownButton: شامل یک شورون برای نشان دادن باز شدن منو است
• ToggleSwitch: سوئیچی که می تواند بین حالت تاریک/روشن جابجا شود
• دکمه: دارای تعامل کاربر کلیک است و صدای درام منحصر به فرد را ایجاد می کند
• Grid: از سطرها و ستون ها ساخته شده و برای قرار دادن سایر کنترل ها استفاده می شود

حذف کد جزئی قالب
الگوی پیشفرض پروژه همراه با تعدادی بلوک کد است که میخواهید حذف کنید تا بتوانیم آنها را با نشانهگذاری و پیادهسازی خود جایگزین کنیم:
MainWindow.xaml:
<!– Delete the following template code –>
<StackPanel Orientation=”Horizontal” HorizontalAlignment=”Center” VerticalAlignment=”Center”>
<Button x:Name=”myButton” Click=”myButton_Click”>Click Me</Button>
</StackPanel>
MainWindow.xaml.cs:
// Delete the following template code
private void myButton_Click(object sender, RoutedEventArgs e)
{
myButton.Content = “Clicked”;
}
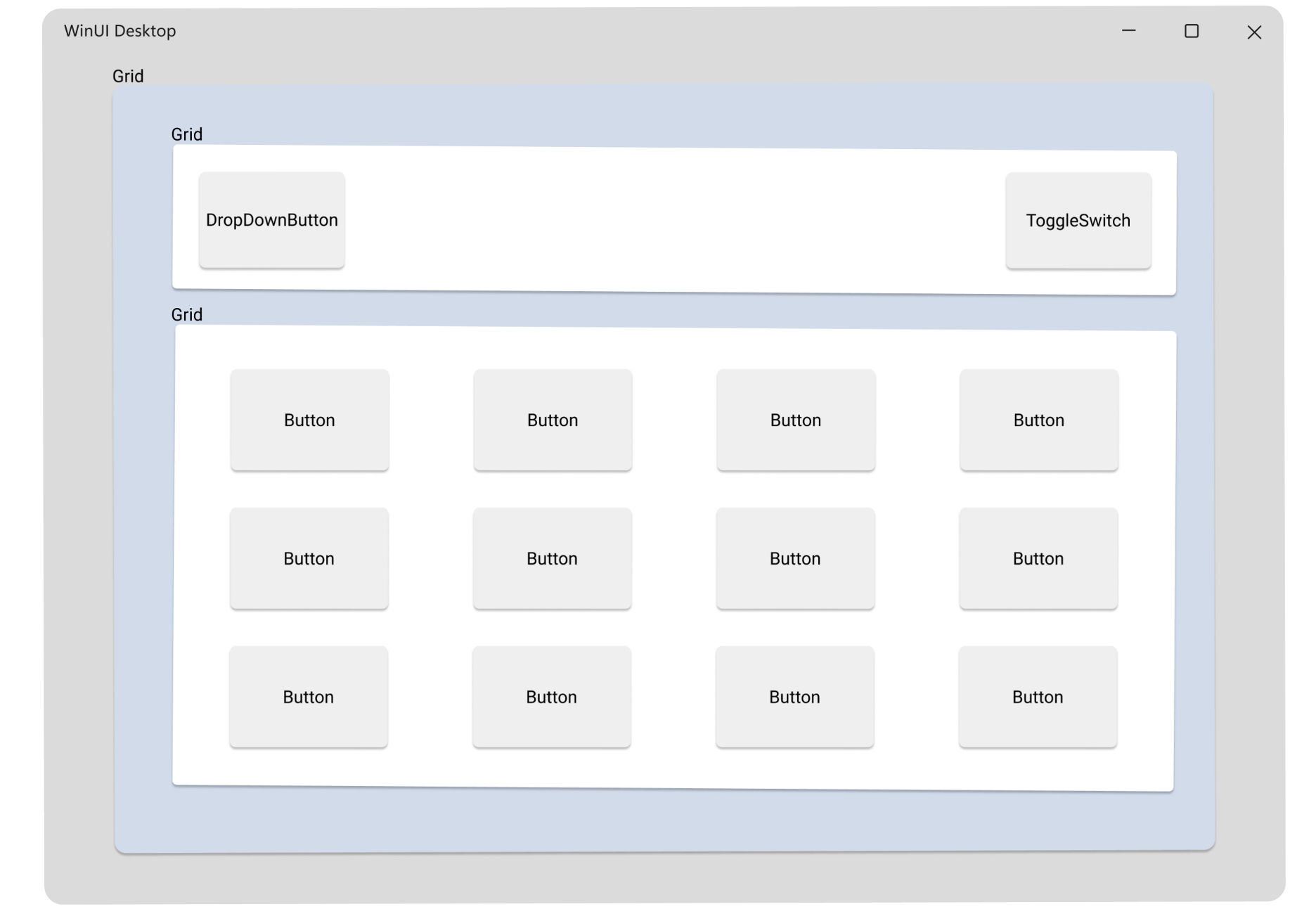
تعریف چیدمان
در MainWindow.xaml شما با تعریف مجموعه ای از شبکه های تودرتو و مشخص کردن کنترل ها و موقعیت آنها شروع می کنیم. MainWindow.xaml را در نمای ویرایشگر XML باز کنید و در داخل عنصر این محتوا را اضافه کنید:
<!– Add GRID CODE –>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height=”Auto”/>
<RowDefinition Height=”*”/>
</Grid.RowDefinitions>
<Grid Margin=”12″>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=”*” />
<ColumnDefinition Width=”Auto” />
</Grid.ColumnDefinitions>
<!– STEP 1: Add DropDownButton & ToggleSwitch CODE –>
</Grid>
<Grid x:Name=”Control1″ Grid.Row=”1″ ColumnSpacing=”30″ RowSpacing=”12″
VerticalAlignment=”Center” HorizontalAlignment=”Center”>
<!– STEP 3: Define column & row positioning –>
<!– STEP 4: Add Styling for BUTTON –>
<!– STEP 2: Add BUTTON CODE –>
</Grid>
</Grid>
توجه: خودکار و * برای تعیین ارتفاع و عرض بالا برای ایجاد یک طرح پاسخگو استفاده می شود. کنترلهایی که در Grids نگهداری میشوند از نظر اندازه ثابت نیستند و میتوانند با تغییر اندازه پنجره برنامه توسط کاربر، فضاها را پر کنند.
مرحله 1: دکمه DropDown و ToggleSwitch را اضافه کنید:
<DropDownButton Content=”Display” Grid.Column=”0″ VerticalAlignment=”Center” HorizontalAlignment=”Left” Width=”118″ >
<DropDownButton.Flyout>
<MenuFlyout Placement=”Bottom”>
<MenuFlyoutItem Text=”Default”/>
<MenuFlyoutItem Text=”Compact Overlay”/>
<MenuFlyoutItem Text=”Fullscreen”/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
<ToggleSwitch AutomationProperties.Name=”simple ToggleSwitch” x:Name=”dark_switch” Grid.Column=”1″ CornerRadius=”3″ VerticalAlignment=”Center” HorizontalAlignment=”Right” MinWidth=”0″ HorizontalContentAlignment=”Center” VerticalContentAlignment=”Center” />
مرحله 2: اضافه کردن دکمه ها:
<Button Background=”#FF0000″ Grid.Row=”0″ Grid.Column=”0″ Content=”Kick 1″/>
<Button Background=”#C4425A” Grid.Row=”0″ Grid.Column=”1″ Content=”Kick 2″/>
<Button Background=”#D41DD8″ Grid.Row=”0″ Grid.Column=”2″ Content=”Kick 3″/>
<Button Background=”#6A21A3″ Grid.Row=”0″ Grid.Column=”3″ Content=”Kick 4″/>
<Button Background=”#C4425A” Grid.Row=”1″ Grid.Column=”0″ Content=”Clap 1″/>
<Button Background=”#D41DD8″ Grid.Row=”1″ Grid.Column=”1″ Content=”Clap 2″/>
<Button Background=”#6A21A3″ Grid.Row=”1″ Grid.Column=”2″ Content=”Clap 3″/>
<Button Background=”#473DB8″ Grid.Row=”1″ Grid.Column=”3″ Content=”Clap 4″/>
<Button Background=”#D41DD8″ Grid.Row=”2″ Grid.Column=”0″ Content=”Open Hat 1″/>
<Button Background=”#6A21A3″ Grid.Row=”2″ Grid.Column=”1″ Content=”Open Hat 2″/>
<Button Background=”#473DB8″ Grid.Row=”2″ Grid.Column=”2″ Content=”Open Hat 3″/>
<Button Background=”#26AAC7″ Grid.Row=”2″ Grid.Column=”3″ Content=”Open Hat 4″/>
<Button Background=”#6A21A3″ Grid.Row=”3″ Grid.Column=”0″ Content=”Snare 1″/>
<Button Background=”#473DB8″ Grid.Row=”3″ Grid.Column=”1″ Content=”Snare 2″/>
<Button Background=”#26AAC7″ Grid.Row=”3″ Grid.Column=”2″ Content=”Snare 3″/>
<Button Background=”#1A7BD6″ Grid.Row=”3″ Grid.Column=”3″ Content=”Snare 4″/>

مرحله 3: نحوه قرارگیری Grid این دکمه ها را مشخص کنید:
<Grid.ColumnDefinitions>
<ColumnDefinition Width=”*” />
<ColumnDefinition Width=”*” />
<ColumnDefinition Width=”*” />
<ColumnDefinition Width=”*” />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height=”*” />
<RowDefinition Height=”*” />
<RowDefinition Height=”*” />
<RowDefinition Height=”*” />
</Grid.RowDefinitions>
مرحله 4: استایل استاندارد شده را برای همه دکمه ها اعمال کنید:
نتیجه
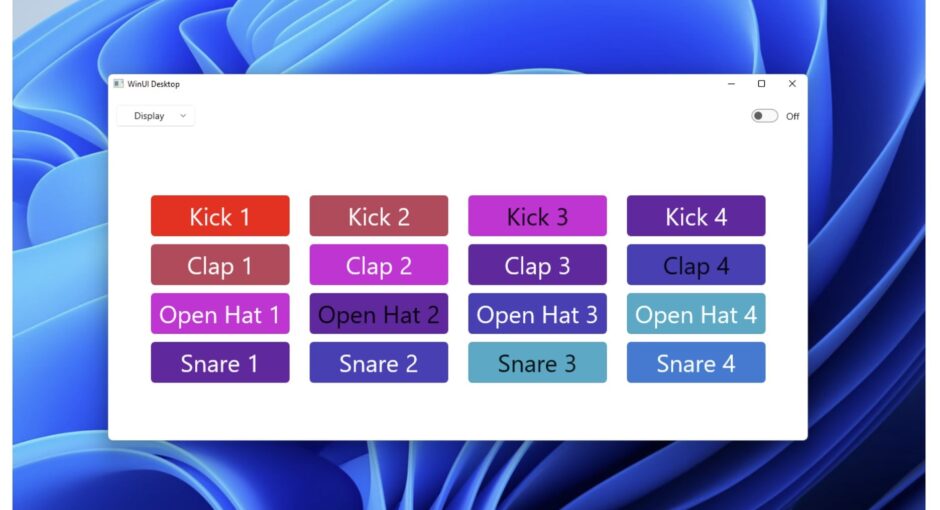
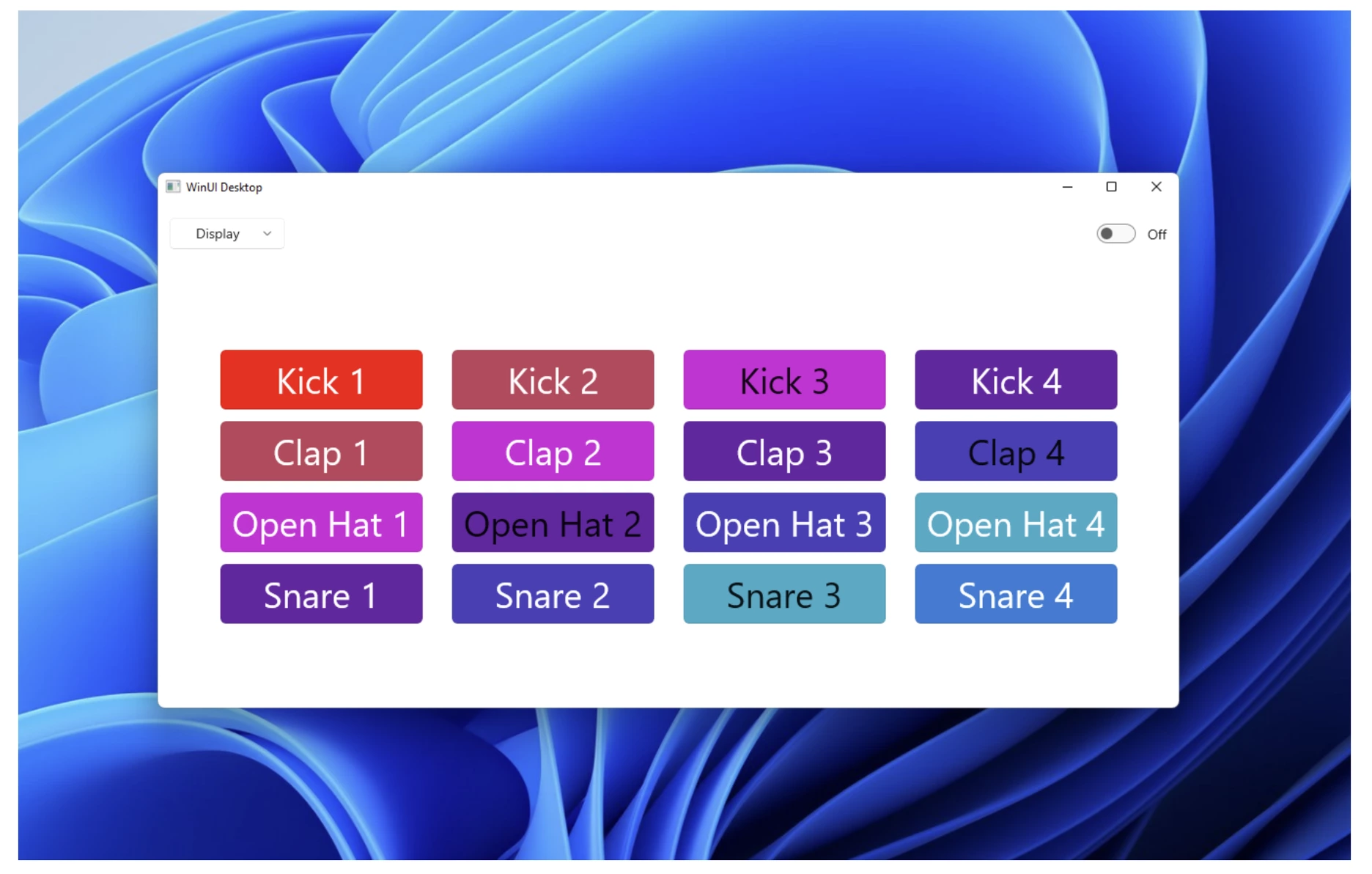
به همین سادگی، باید یک لایه بصری فعال با استفاده از کنترلهای WinUI 3 ایجاد کنیم. x64 را به عنوان پلتفرم هدف خود انتخاب کنید، سپس F5 را فشار دهید تا راه حل پروژه اجرا شود. باید ببینی:
در اینجا کد تکمیل شده استفاده شده در این پست آمده است.
حرکت رو به جلو
دکمه ها هنوز کاری انجام نمی دهند، اما دفعه به شما آموزش خواهیم داد! در قسمت 2 به پیاده سازی منطق کسب و کار خواهیم پرداخت.